The browser war has resulted in many differences in their rendering engines. The web gradually standardized and the rendering of browsers had to be adjusted. To keep old websites looking the same, other rendering modes were added to browsers. Internet Explorer 9 has 4 such modes. However, the newly implemented HTML5 parts are only available in the latest version. In this article, we will show you how to influence which rendering mode Internet Explorer uses for pages.
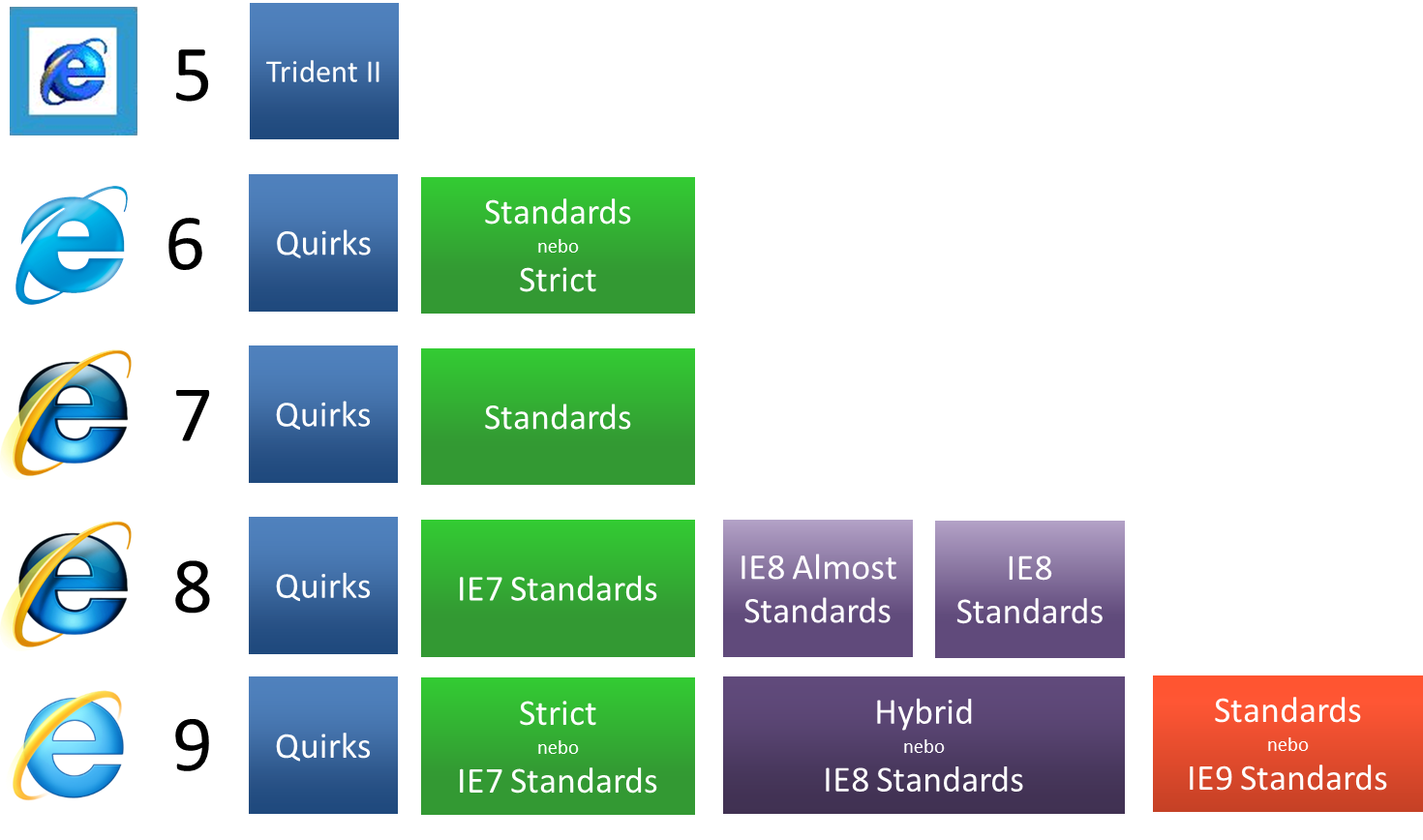
Internet Explorer 9 has a total of four rendering modes. The first one is called Quirks and it is the old Trident II kernel. It is intended for the oldest websites, intranet and filesystem. If the web page does not contain a doctype, that mode is used. It is the default for intranet environments and for html files opened from the local drive. This is important, for example, for the correct functionality of help in html format packed into a single file with the extension chm. Quirks mode can handle CSS1 and basic JavaScript tasks.
In addition to Quirks, which covered the functionality of the fourth and fifth versions of IE, the sixth version added a standards mode. It differs mainly in the box model. It is a bit illogical, but the main thing is that the dimensions of the elements are calculated in the same way in all browsers. W3’s decision to push something as a standard that most websites did not count on has brought many problems. In addition, support for CSS has also been extended in IE 6. This mode was (late but still) improved in IE 7. In addition to fixing annoying bugs, a useful semi-transparency of PNG images has been added.
The eighth version of IE did not have many options and brought two new rendering modes. Their impact on JavaScript is especially important. IE 7 and older use their JScript, which, with a few deviations, is based on ECMA Script 3. The situation was similar to the one before with CSS. If these deviations were removed, many websites would suddenly stop working. And so, for Quirks and IE 7 Standards, the engine remained as it was in IE 7. The IE8 Almost Standards regime is practically identical to the IE8 Standards regime, except for the positioning of the images in the table, which is from the IE7 Standards regime.
The ninth version differs from its predecessors the most. The JavaScript engine has been modified and unified for all older rendering modes. The two regimes IE8 Almost Standards and IE8 Standards have become one hybrid regime. One regime has also been added. So there are still four. The older ones have a JavaScript engine according to ECMA Script 3, the latest one according to ECMA Script 5. It mainly brings greater reusability of the code, useful functions over the array and EventListener.

New HTML5 features such as video tag, SVG, CSS3 and WOFF fonts are only available in the latest mode. For websites developed from scratch, this is not a problem if they state <!DOCTYPE html>. It’s a doctype for HTML5 that, like a magic wand, ensures that virtually all browsers use their latest rendering mode. It is worse with modifications of older pages, in which the company management wants to have new HTML5 elements. At this point, it is useful to know all the available methods on how best to make the modification of pages that rendered in Quirks mode to pages that look the same in IE9 Standards mode.
Switching rendering modes
As already mentioned, putting <!DOCTYPE html> on the first line of the page switches the browser to the latest rendering mode. A specific rendering mode can also be selected by sending the http header X-UA-Compatible. However, beware, it works only from the eighth version of IE. The values of the X-UA-Compatible header are described in the following table:
| X-UA-Compatible | Rendering Mode |
|---|---|
| IE=5 | Quirks |
| IE=7 | IE7 Standards |
| IE=8 | IE8 Standards |
| IE=9 | IE9 Standards |
| IE=EmulateIE7 | He will decide the way IE7 would do |
| IE=EmulateIE8 | He will decide the way IE8 would do |
| IE=EmulateIE9 | He will decide the way IE9 would do |
| IE=edge | Uses the latest available |
| IE=5; IE=8 | Uses the higher one available from the list |
If for some reason it is not possible to send the HTTP header from the server, you can use http-equiv meta tag.
<meta http-equiv="X-UA-Compatible" content="IE=7" />IE 6 is programmed in such a way that <?xml> declaration drops the browser into Quirks mode. This is no longer the case with IE 7. A page that sends an HTTP header content-type with a value of application/xhtml+xml is rendered in IE 9 in the latest mode and it is not even possible to switch to the older mode.
CSS only for a certain version of IE
Starting with Internet Explorer 5, developers can use conditional comments. It is used to interpret a certain part of the HTML code only in a certain version of IE and to other versions and browsers This is mainly used for corrective CSS codes.
<!--[if IE 6]>
<link rel="stylesheet" href="style.ie6.css" />
<![endif]-->Not only do certain versions have to be included in a comment condition, but you can also use the terms “greater than” and “less than”. Examples are again shown in the table:
| Conditional comment | IE version |
|---|---|
| <!--[if IE 6]> | Version 6 only |
| <!--[if gt IE 6]> | Versions newer than 6 |
| <!--[if gte IE 7]> | Since version 7 |
| <!--[if lt IE 8]> | Versions older than 8 |
| <!--[if lte IE 7]> | Up to version 7 |
In these corrective CSS codes, it is sometimes necessary to use clause !important to ensure that the value of the CSS property is not overwritten. Conditional comments can be used, for example, to simulate position:fixed for IE 6. Dynamic CSS features are also a very powerful weapon, available only in Quirks and IE7 Standards.
Switching the box model
There is one useful feature in CSS3 box-sizing. By setting its value to border-box, it is possible to calculate the size of the element in the same way as in Quirks of Internet Explorer mode. It works in both IE8 Standards and IE9 Standards modes and even in Opera from version 7 and Konqueror from version 3.3.2. In Firefox, it is necessary to use -moz-box-sizing, and in Safari and Chrome, -webkit-box-sizing. The value of the property remains the same.
The website is evolving and its standards are becoming more and more accurate. This is because the standard is not declared ready until there are two independent implementations and a large set of tests. This makes their implementation in web browsers different and they need to be modified. HTML, CSS, DOM have their own versioning, ECMAScript is even managed by a completely different organization. The most stable thing that was there was the Quirks regime. It was sure that the pages would be displayed correctly on the widest range of different devices. That is why millions of pages are written for it. I believe that HTML5 will gradually take over its role in the coming years.
The article was written for Zdroják.
