Internet Explorer 9 treats a webpage more like an application. The page can be easily pinned to the taskbar, used in Aero Snap, custom tasks can be added to the Jump List, the pinned page icon can be covered with a second icon, and the page preview can be supplemented with buttons that the page can respond to appropriately. This article describes methods that are related to the user interface.
For some functions, meta tags are short and can only be used using JavaScrpt. The method is listed below the IE version in which it was listed. Other methods can be found on the relevant page in the MSDN Library.
Although it was not the original intention, you can now look at a website in the same way as a desktop application. Instead of XAML, we have HTML, JavaScript is interpreted not MSIL, and the window object is replaced by .NET Framework. Just as some functions in the .NET Framework are mapped to Win32 API calls, so in the JavaScript object window.external maps its methods to Internet Explorer and Windows Shell functions.
Internet Explorer 9
Site Mode
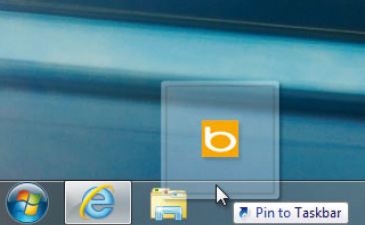
A page can be pinned to the taskbar in Windows 7 just like a desktop application. This can be done by the user by dragging a bookmark to the taskbar, or by making a javascript call. For reasons identical to method window.open, this call must be in the event handler click.
function addWebApp() {
try {
window.external.msAddSiteMode();
} catch (ex) { }
}
window.onload = function() {
document.addEventListener('mssitemodeinstalled', function() {
// stránka byla připnuta na hlavní panel
}, false);
}
element.addEventListener('click', addWebApp,false);A pinned site can take advantage of other features associated with it. However, you must first see if calling them throws an exception:
function testSiteMode() {
try {
return window.external.msIsSiteMode();
} catch (ex) {
return false;
}
}If a page wants to notify users of an important event, it has the option to flash the icon in the taskbar:
window.external.msSiteModeActivate();A 32x32 icon appears on the taskbar. The icon to the left of the navigation buttons is 24x24 in size. The icon in the tab and to the left of the URL is 16x16. If the site icon doesn't have a 32x32 version, the taskbar displays a 16x16 icon on a white background.



Overlay Icon
The main icon can be covered with another icon, for example during a time-consuming search.
window.external.msSiteModeSetIconOverlay('search.ico');

To remove the overlay icon, you can use the following functions:
window.external.msSiteModeClearIconOverlay();Jump List task
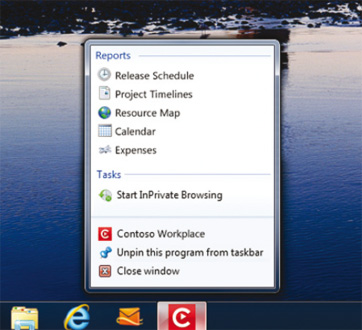
The shortcut menu of the site icon can be extended with custom items. Their number is limited to 20. There are three methods to create it:
window.external.msSiteModeCreateJumplist('Poslední články');
window.external.msSiteModeAddJumpListItem('Článek', 'clanek.htm', 'icon.ico');
window.external.msSiteModeShowJumpList();
Thumbnail Button
The page preview can be supplemented with up to 6 buttons with any icon. First, you need to subscribe to the event that occurs when the user clicks the button:
document.addEventListener('msthumbnailclick', onButtonClicked, false);Subsequently, the button is registered and the command to display it is called:
var myBtnId = window.external.msSiteModeAddThumbBarButton('icon.ico', 'Tool Tip');
window.external.msSiteModeShowThumbBar();Finally, the handler. It can look something like this:
function onButtonClicked(e) {
switch (e.buttonID) {
case myBtnId:
// uživatel klikl na tlačítko s ikonou icon.ico
break;
}
}
Tracking Protection Lists
This is a list of sites whose content is blocked by the browser. The URLs to block are described by regular expressions. In other browsers, this feature is aptly called AdBlock. The list is in RSS format, so the browser can update it continuously. However, he does not do it more often than once a week. To add a list of filters, use the following function:
window.external.AddInPrivateFilteringList('http://adblock.dajbych.net/tpl.xml');Internet Explorer 8
InPrivate
Here’s how to check if a user is using incognito mode:
var inPrivate = window.external.InPrivateFilteringEnabled();Web Slice
To add a Slice, which is a snippet of a page, to the Favorites bar:
window.external.AddToFavoritesBar('page.htm#slice', document.title, 'slice');Feeds
Internet Explorer can display the feed as the title of a page in the favorites bar. The title is supplemented by the number of unread messages. After clicking on it, the messages will be displayed.
window.external.AddToFavoritesBar('feed.xml', document.title, 'feed');Render mode
Internet Explorer 9 already has 4 rendering modes. To find out which one is used for the current page, use the property documentMode. It takes values of 5, 7, 8, and 9 based on the version number from which its latest render mode is applied.
Internet Explorer 7
Search Provider
Search Provider is a replacement for Windows Search Assistant. It’s a provider of web search results. Internet Explorer uses this provider when the user searches directly through the browser. It can be added by calling a method whose parameter points to a file with machine-readable instructions on how the browser should use the search engine.
window.external.AddSearchProvider('search.xml');Activity Provider
The Activity Provider, often referred to as an accelerator, is in charge of processing the marked text. For example, the user marks an address and the accelerator is able to show it on the map. It is added to the browser by calling a method that points to a file with machine-readable instructions on how to use the accelerator.
window.external.AddService('accelerator.xml');Internet Explorer 6
Render mode
Internet Explorer has two rendering modes – Quirks and Standards. Which of them is currently being used is explained by the property of compatMode. It takes on the values of BackCompact for Quirks and CSS1Compact for Standards regime.
Internet Explorer 4
Favorites
By calling this method, you can encourage the user to save a web page to their favorites:
window.external.AddFavorite(location.href, document.title);