Příští webový prohlížeč od Microsoftu bude mít přepracované jádro. Jedná se o změnu, která v dějinách IE nikdy nenastala. Nové jádro potlačí zpětnou kompatibilitu ve prospěch standardů. Uživatel by neměl nic poznat, vývojář se nebude muset zabývat vykreslovacími režimy a správce sítě už nebude mít problémy s kompatibilitou intranetu po upgradu prohlížeče. Stejné ambice měl už Internet Explorer 7. Proč to tenkrát nevyšlo a proč si Microsoft myslí, že to tentokrát vyjde?
V minulém díle jsem psal o nástrojích, které umožňují provést upgrade prohlížeče ve firemním prostředí a zachovat přitom kompatibilitu intranetu. V tomto díle se budu zabývat novým jádrem budoucího prohlížeče.
EdgeHTML
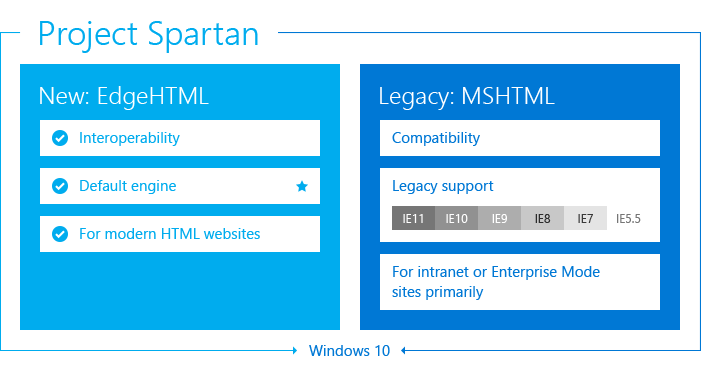
Cílem projektu Spartan je vytvoření nového jádra webového prohlížeče, které nahradí současný Trident. Knihovna MSHTML.dll je zastaralá a nahradí ji EdgeHTML.dll. Příčinami jsem se zabýval v prvním díle.
 Pro domácího uživatele bude EdgeHTML to jediné, co bude moci používat. Ve firemním prostředí bude možné pro určité domény z Internetu vynutit starší MSHTML. Současně se bude MSHTML používat pro intranet.
Pro domácího uživatele bude EdgeHTML to jediné, co bude moci používat. Ve firemním prostředí bude možné pro určité domény z Internetu vynutit starší MSHTML. Současně se bude MSHTML používat pro intranet.
V čem se liší?
EdgeHTML se od MSHTML odlišuje mnohem více, než Blink od WebKitu.
- EdgeHTML především neobsahuje 6 rodin vykreslovacích režimů. Všechny kompatibilní části kódu byly odstraněny, včetně Quirks režimů. Hlavička X-UA-Compatible tedy nic přepínat nebude, protože není co. Odstraněním kompatibilních kontrol se zrychlila odezva prohlížeče. Bude se moct inovovat rychleji, protože bude méně kódu, o který bude nutné se starat.
- EdgeHTML je navržený pro Windows 10. To samé jádro bude na stolním počítači, tabletu i telefonu. Dříve byl IE pro WP paralelní větev prohlížeče, protože i samotný WP byl paralelní větev Windows.
- EdgeHTML nepodporuje VBScript, ani javascriptové metody specifické pro IE jako
attachEventnebocurrentStyle. - EdgeHTML bude podporovat mnoho nových technik. V současnosti víme o HTTP/2, HSTS, HLS, DASH, CSP a ORTC. Všechny novinky souhrnně popíšu v samostatném článku, až budou známé všechny. Bude jich přes 40.
- EdgeHTML se bude aktualizovat měsíčně přes Windows Update. Už v předchozím roce byl IE několikrát aktualizován, aniž změny vyšly jako samostatná nová verze prohlížeče. Všichni uživatelé Windows 10 tak budou mít nejnovější verzi prohlížeče.
- EdgeHTML je pravděpodobně postavený na jiném principu, než message loop, který používá Trident i WebKit. Bude o tom ještě řeč, až bude dostupný dostatek přesných informací.
Co všechno to rozbije?
Nic, protože se EdgeHTML bude chovat jako moderní prohlížeč. Se vším všudy. To znamená, že větve kódu napsané specificky pro IE se nebudou vykonávat. Odstraněno bylo především to, co vývojáři používali k detekci IE. Takže věci jako tyto nebudou fungovat.
document.all
document.compatMode
navigator.userAgent.indexOf('MSIE') > -1Tím se EdgeHTML zásadně liší od toho, s čím přišel IE 7. Ten sice opravil mnoho chyb, ale současně s tím stále fungovaly (špatné) detekce pro IE 6. Kdo používal podmíněné komentáře, toho to trápit nemuselo. Fakt je ale takový, že web je plný chyb a chybná detekce prohlížeče se projevila v momentě, kdy vyšel IE 7 a ne už ve chvíli, kdy se web testoval na IE 6.
Proč Microsoft nepoužil WebKit?
Protože vyjít z jádra Trident bylo mnohem výhodnější. Třeba už jen proto, že vývojáři IE Trident moc dobře znají. Navíc představa, že Chrome a Safari používají WebKit, je velice mylná. Chrome používá Blink, což je fork WebKitu, a Safari používá port WebKitu. Jak Chrome, tak i Safari používají vlastní javascriptové enginy, které ale nemají tak dobrou podporu ES6, jakou má Chakra. Takže ke sjednocení webu by to vůbec nepřispělo. Naopak by to mohlo zpomalit jeho vývoj, jako se stalo v dobách IE 6.
Je to definitivní konec verzování?
Zdá se, že ano. Web ve skutečnosti už dlouho funguje jinak. Nekontroluje se číslo verze, ale podpora konkrétní techniky. Jak se ale může konkrétní technika vyvíjet, opravovat, nebo vylepšovat? Jednoduše nemůže. Musí se při tom zachovávat zpětná kompatibilita a ta staví poměrně úzké mantinely. V dnešní době se standard prakticky zakonzervuje v momentě, kdy se začne masově používat. V budoucnu nevznikne jeho nová verze, prostě se vymyslí něco jiného, co ho nahradí. Tak web dnes funguje a tomu se musí prohlížeče přizpůsobit. A nejen ty, ale i výrobci procesorů v zařízeních, na kterých běží webový prohlížeč.
