Projekt Spartan nepochopíme, pokud si neuvědomíme, z čeho vychází a kvůli čemu vznikl. Můžeme to extrémně zjednodušit na konstatování, že vychází z Internet Exploreru a vznikl kvůli rychle se rozvíjejícímu Chromu. Jenže tento pohled z rychlíku nás ochudí o to nejdůležitější poznání. Pokud bych označil IE 1 – 6 za první éru a IE 7 – 11 za éru druhou, teď začíná éra třetí. Nemohu si odpustit přirovnání k raketě, protože Spartan je proces oddělení druhého raketového stupně od třetího.
Mosaic
Na univerzitě v Illinois napsali v roce 1992 webový prohlížeč Mosaic. Nebyl ani prvním, ani posledním prohlížečem. Byl to ale první prohlížeč, který zobrazoval obrázky společně s textem. Společnost Spyglass, obchodní odnož NCSA, si půjčila zdrojový kód tohoto prohlížeče pro referenční implementaci a vytvořila vlastní prohlížeč Spyglass Mosaic. Z dnešního pohledu bylo důležité, že běžel na Windows. Jeho zdrojové kódy si licencovala společnost Netscape a prohlížeč pojmenovala jako Netscape Navigator. Prohlížeč měl velký úspěch a stal se de facto standardem.
Microsoft chtěl tento obchod dělat také, a tak si rovněž licencoval zdrojové kódy Spyglass Mosaic a prohlížeč pojmenoval jako Internet Explorer. Společnosti Spyglass měl odvádět podíly ze zisku z prodeje prohlížeče. Jenže Microsoft ho začal rozdávat zdarma. To se pochopitelně Spyglassu nelíbilo, protože podíl z ničeho je docela málo a vysoudil na Microsoftu 8 milionů dolarů.
Válka prohlížečů
Internet Explorer byl jakýsi bonus k Windows 95 podobně jako BitLocker k Windows Vista. V té době se pokládaly základy webu, vznikaly CSS a HTML. Standardy se teprve utvářely, takže se stalo, že Netscape implementoval CSS jinak, než si to představovali lidé z W3C. Webové stránky byly psané tak, aby se zobrazovaly správně, ne aby byly striktně podle standardu a zobrazovaly se divně. Tým Internet Exploreru se musel rozhodnout, jestli bude důsledně dodržovat standardy, nebo zachovají kompatibilitu s Navigatorem. Rozhodli se nerozbít web a implementovat CSS tak, aby se stránky zobrazovaly všude stejně. Jenže konsorcium W3 tvrdošíjně trvalo na svém pojetí a dalo výrobcům prohlížečů seznam bodů, ve kterých se jejich implementace liší od standardu. Internet Explorer proto měl ve verzi 6 dva vykreslovací režimy. Jeden podle standardů a jeden pro kompatibilitu s Navigatorem. Nůžky se začaly pozvolna a nenápadně rozevírat.
XML revoluce
Vše se zdálo být v pořádku. Předpokládalo se, že nové stránky budou napsané pro standardní režim a kompatibilní režim (dnes označovaný jako Quirks) bude pro dožití již vytvořených stránek. Jenže v té době byla v plném proudu XML revoluce. XML konečně poskytlo dostatečně expresivní formu toho, jak strukturovat, či přesněji, jak vyjádřit sémantiku dat. Ač syntaxe HTML i XML vychází ze SGML, nějak převládal názor, že XML je přeci jen elegantnější než HTML. Ten se zdál být překonán a nahradit ho měl XHTML. Správný XML dokument začíná XML prologem (který není povinný, pokud je stránka v kódování UTF-8). A v tom byla právě ta potíž. Internet Explorer XHTML nepodporoval a výskyt prologu přepnul režim vykreslování ze standardního do kompatibilního režimu. Místo toho, aby se webdesignéři XHTML vzdali, předháněli se v tom, kdo projde validátorem kódu bez úhony. Problémy stránek psaných podle standardů způsobených vykreslováním v kompatibilním režimu se řešily speciálními opravami určenými jen pro IE. Vznikalo mnoho webů, které byly psány podle standardů, ale v IE se vykreslovaly podle jiných pravidel. Toto období trvalo nezvykle dlouho. IE 7 byl vydán dlouhých 5 let po uvedení IE 6. Tím vším se nůžky rozevřely úplně.
HTML5
Víte, proč má HTML5 takový doctype, jaký má? Je to jediný doctype, který žádný z prohlížečů nepřepne do kompatibilního režimu. Cílem HTML5 nebylo ani tak přinést nové věci, jako spíš zachytit současný stav. Standardy se konečně začaly psát s ohledem na to, jaká byla realita. Nutno podotknout, že s tím nepřišlo W3, ale WHATWG. Současně tak ale snaha verzovat HTML byla tatam.
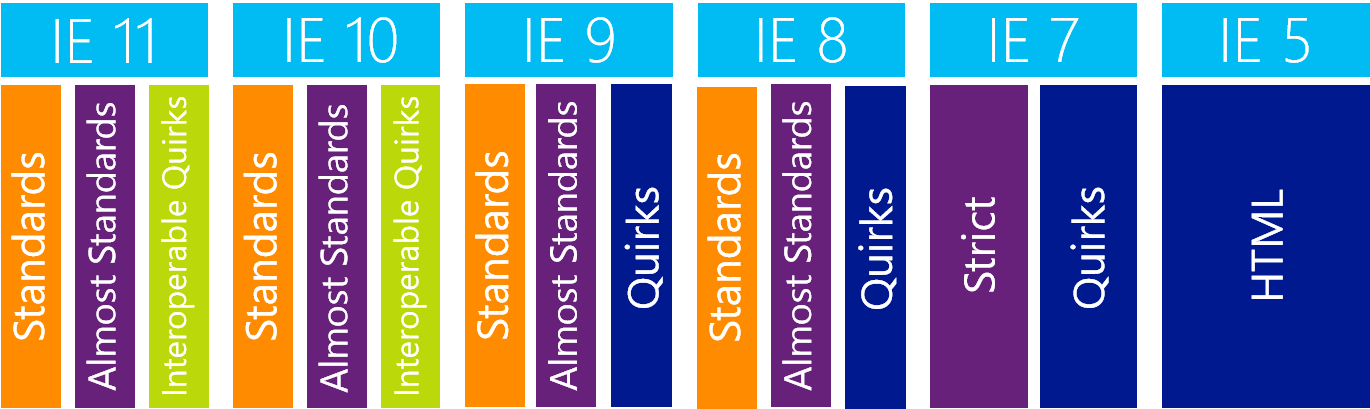
Všechny prohlížeče si dosud vystačily se třemi vykreslovacími režimy – standards, almost standards a quirks. Až na Internet Explorer. Ten si musel zachovat zpětnou kompatibilitu s úpravami určenými jen pro něj, které často zneužívaly odklony od standardů. Díky tomu se pro tento postup vžil pojem CSS hack. A tak se vedle přepínání mezi vykreslovacími režimy začalo přepínat ještě mezi verzemi prohlížeče, protože vykreslovací režimy se samozřejmě mezi jednotlivými verzemi vyvíjely.

Microsoft měl představu, že vývojáři deklarují, pro jakou verzi kterého prohlížeče je web určený. Tím se zachytí stav implementace standardů v konkrétních prohlížečích v konkrétním čase. Pak bude hned jasné, jak se má prohlížeč zachovat. Zpočátku to fungovalo, ale časem se ukázal jeden veliký problém.
Edge
Všechny prohlížeče nedokončí implementaci všech standardů současně. To by samo o sobě nevadilo, kdyby webový vývojář podle doporučení Microsoftu nezafixoval svůj web na konkrétní verzi IE. Když je na webu například SVG a web je fixovaný na IE 8, který ještě SVG neuměl, může přijít kolik vyšších verzí IE s podporou SVG chce, ale v nich se SVG prostě nezobrazí, protože se použije kompatibilní režim IE 8. A ze zkušenosti už víme, že spoléhat se na to, že všichni své weby pravidelně aktualizují, je velice naivní. Nezbylo nic jiného, než začít fixaci na konkrétní verzi prohlížeče ignorovat. Tím ale najednou celý systém zpětné kompatibility IE ztratil smysl.
Zpětná a dopředná kompatibilita
Dějiny Internet Exploreru nás učí, jak moc důležitá je zpětná i dopředná kompatibilita a že snaha o akademicky líbivé řešení bez ohledu na zjevnou realitu je marná.
Zpětná kompatibilita znamená vykreslovat v nové verzi prohlížeče všechny současné HTML dokumenty tak, jako se vykreslovaly v předchozí verzi. Prototyp Internet Exploreru 7 odstranil mnoho chyb předešlé verze. Když ho ale jeho vývojáři ukázali lidem z Yahoo, dozvěděli se od nich, že ho nebude nikdo používat, protože není s ničím kompatibilní.
S možností cílit HTML dokument na konkrétní verzi přišel IE o svou dopřednou kompatibilitu. Když pak v dokumentu přibylo něco nového, co se ale prohlížeč mezitím naučil, bylo všechno stále při starém.
Snahy vylepšit něco způsobem, kterým se zahodí vše, co zatím je a začne se znova od začátku, vždy ztroskotaly. Je žádoucí se tak chovat, když jde o vědecké hypotézy, ale nežádoucí, když jde o peníze.
