Z války prohlížečů vzešlo mnoho odlišností v jejich vykreslovacích jádrech. Web postupně standardizoval a vykreslování prohlížečů bylo třeba upravit. Aby staré weby vypadaly stále stejně, přibývaly v prohlížečích další vykreslovací režimy. Internet Explorer 9 má takové režimy 4. Nově implementované části HTML5 jsou však dostupné jen v tom nejnovějším. V článku si ukážeme jak ovlivnit, který vykreslovací režim Internet Explorer pro stránky použije.
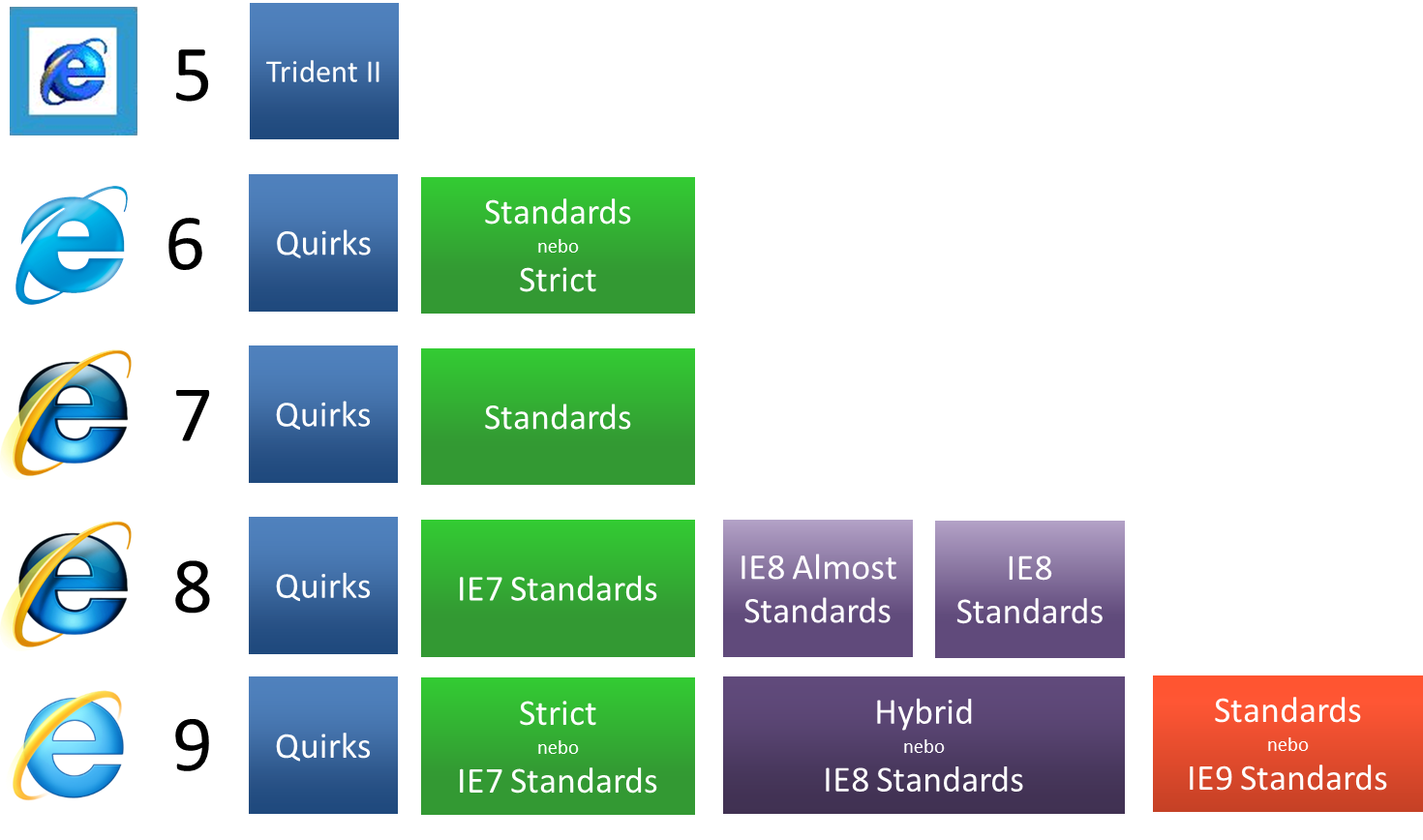
Internet Explorer 9 má celkem čtyři vykreslovací režimy. První se nazývá Quirks a jedná se o staré jádro Trident II. Je určené pro nejstarší weby, intranet a filesystém. Pokud webová stránka neobsahuje doctype, je použit právě tento režim. Je výchozí pro prostředí intranet a pro html soubory otevírané z místního disku. To je důležité například pro správnou funkčnost nápověd ve formátu html zabalených do jednoho souboru s příponou chm. Quirks mode zvládne CSS1 a základní úkony s JavaScriptem.
Vedle režimu Quirks, který pokrýval funkcionalitu čtvrté a páté verze IE, přibyl v šesté verzi režim standardů. Ten se liší zejména box modelem. Ten je sice trošku nelogický, hlavní ale je, že se v něm rozměry elementů počítají ve všech prohlížečích stejně. Rozhodnutí W3 prosadit jako standard něco, s čím nepočítala většina webů, přineslo mnoho problémů. Vedle toho byla také v IE 6 rozšířena podpora CSS. Tento režim byl (pozdě ale přece) vylepšen v IE 7. Vedle oprav nepříjemných chyb přibyla užitečná poloprůhlednost obrázků ve formátu PNG.
Osmá verze IE neměla mnoho možností a přinesla dva nové vykreslovací režimy. Důležitý je hlavně jejich dopad na JavaScript. IE 7 a starší používají svůj JScript, který až na několik odchylek vychází z ECMA Script 3. Situace byla podobná jako před tím s CSS. Kdyby se tyto odchylky odstranily, rázem by přestalo fungovat mnoho webů. A tak pro režimy Quirks a IE 7 Standards zůstal engine takový, jaký byl v IE 7. Režim IE8 Almost Standards je prakticky totožný s režimem IE8 Standards až na pozicování obrázků v tabulce, které je z režimu IE7 Standards.
Devátá verze se liší od svých předchůdců nejvíce. Javascriptový engine byl upraven a sjednocen pro všechny starší vykreslovací režimy. Ze dvou režimů IE8 Almost Standards a IE8 Standards vznikl jeden hybridní režim. Také jeden režim přibyl. Stále jsou tedy čtyři. V těch starších je k dispozici javascriptový engine podle ECMA Script 3, v tom nejnovějším podle ECMA Script 5. Ten přináší hlavně větší znovu použitelnost kódu, užitečné funkce nad polem a EventListener.

Nové vymoženosti HTML5 jako video tag, SVG, CSS3 či písma ve formátu WOFF jsou dostupné jen v nejnovějším režimu. U webových stránek vyvíjených úplně od začátku to problém není, pokud uvedou <!DOCTYPE html>. Je to totiž doctype pro HTML5, který jako kouzelná hůlka zařídí, že prakticky všechny prohlížeče použijí svůj nejnovější vykreslovací režim. Horší už je to s úpravami starších stránek, ve kterých chce mít firemní management nové prvky z HTML5. V tuto chvíli je užitečné znát všechny dostupné metody, jak nejlépe udělat úpravu stránek, které se vykreslovaly v Quirks režimu, na stránky stejně vypadající v režimu IE9 Standards.
Přepínání vykreslovacích režimů
Jak už bylo zmíněno, uvedení <!DOCTYPE html> na prvním řádku stránky přepne prohlížeč do nejnovějšího vykreslovacího režimu. Konkrétní vykreslovací režim lze také zvolit zasláním http hlavičky X-UA-Compatible. Avšak pozor, funguje až od osmé verze IE. Hodnoty hlavičky X-UA-Compatible popisuje následující tabulka:
| X-UA-Compatible | Vykreslovací režim |
|---|---|
| IE=5 | Quirks |
| IE=7 | IE7 Standards |
| IE=8 | IE8 Standards |
| IE=9 | IE9 Standards |
| IE=EmulateIE7 | Rozhodne se tak, jak by to udělal IE7 |
| IE=EmulateIE8 | Rozhodne se tak, jak by to udělal IE8 |
| IE=EmulateIE9 | Rozhodne se tak, jak by to udělal IE9 |
| IE=edge | Použije nejnovější dostupný |
| IE=5; IE=8 | Použije vyšší dostupný z uvedeného seznamu |
Pokud z nějakých důvodů nejde zaslat HTTP hlavičku ze serveru, lze využít http-equiv meta tag.
<meta http-equiv="X-UA-Compatible" content="IE=7" />IE 6 je naprogramován tak, že <?xml> deklarace shodí prohlížeč do Quirks režimu. U IE 7 už tomu tak není. Stránka, která posílá HTTP hlavičku content-type s hodnotou application/xhtml+xml , je v IE 9 vykreslena v nejnovějším režimu a nejde se ani přepnout do režimu staršího.
CSS jen pro určitou verzi IE
Od Internet Exploreru 5 můžou vývojáři používat podmíněné komentáře. Slouží k tomu, aby se určitá část HTML kódu interpretovala jen v určité verzi IE a ostatním verzím a prohlížečům se jevila jako komentář. Používá se to hlavně pro opravné CSS kódy.
<!--[if IE 6]>
<link rel="stylesheet" href="style.ie6.css" />
<![endif]-->V podmínce komentáře nemusí být jen určité verze, ale dají se použít i výrazy „větší než“ a „menší než“. Příklady opět uvádí tabulka:
| Conditional comment | Verze IE |
|---|---|
| <!--[if IE 6]> | Jen verze 6 |
| <!--[if gt IE 6]> | Verze novější než 6 |
| <!--[if gte IE 7]> | Od verze 7 |
| <!--[if lt IE 8]> | Verze starší než 8 |
| <!--[if lte IE 7]> | Do verze 7 |
V těchto opravných CSS kódech je občas nutné použít klauzuli !important, která zajistí, že nebude hodnota CSS vlastnosti přepsána. Podmíněné komentáře se dají využít například k simulaci position: fixed pro IE 6. Velmi silnou zbraní jsou také dynamické CSS vlastnosti dostupné jen v režimech Quirks a IE7 Standards.
Přepínání box modelu
V CSS3 je jedna užitečná vlastnost box-sizing. Nastavením její hodnoty na border-box lze docílit toho, že se velikost elementu bude počítat stejně, jako v Quirks režimu Internet Exploreru. Funguje to v režimech IE8 Standards i IE9 Standards a dokonce i v prohlížečích Opera od verze 7 a Konqueror od verze 3.3.2. Ve Firefoxu je nutné použít -moz-box-sizing a v Safari a Chrome pak -webkit-box-sizing. Hodnota vlastnosti zůstává stejná.
Web se vyvíjí a jeho standardy stále zpřesňují. Standard totiž není prohlášen za hotový, dokud neexistují dvě nezávislé implementace a velká sada testů. Tím se jejich implementace ve webových prohlížečích rozchází a je třeba je upravovat. HTML, CSS, DOM mají své vlastní verzování, ECMAScript dokonce spravuje úplně jiná organizace. To nejstálejší, co bylo, byl Quirks režim. U něj byla jistota, že se stránky správně zobrazí na nejširším spektru různých zařízení. Proto jsou pro něj napsány miliony stránek. Věřím, že jeho roli v následujících letech postupně převezme HTML5.
Článek byl sepsán pro Zdroják.
