Internet Explorer 9 přistupuje k webové stránce více jako k aplikaci. Stránku lze snadno připnout na hlavní panel, jde jí použít ve funkci Aero Snap, dají se přidat vlastní úlohy do Jump Listu, ikonu připnuté stránky je možné překrýt druhou ikonou a náhled stránky se dá doplnit o tlačítka, na jejichž stisknutí může stránka adekvátně reagovat. Tento článek popisuje metody, které souvisejí s uživatelským rozhraním.
Na některé funkce jsou meta tagy krátké a lze je využít jen použitím JavaScrptu. Metoda je uvedena pod verzí IE, ve které byla uvedena. Ostatní metody lze nalézt na příslušné stránce v MSDN Library.
Ač to nebyl původní záměr, na webovou stránku se dnes jde dívat stejně jako na desktopovou aplikaci. Místo XAML máme HTML, interpretuje se JavaScript nikoli MSIL a objekt window nahrazuje .NET Framework. Stejně jako jsou některé funkce v .NET Frameworku mapovány na volání Win32 API, tak i v javascriptový objekt window.external mapuje své metody na funkce Internet Exploreru a Windows Shell.
Internet Explorer 9
Site Mode
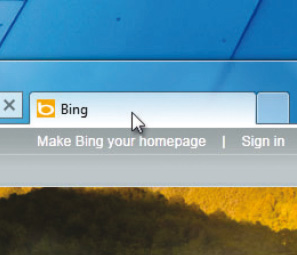
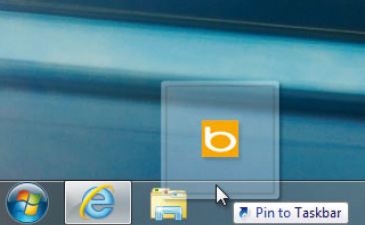
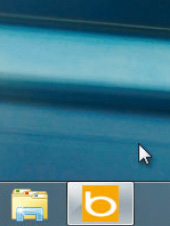
Stránku lze ve Windows 7 připnout na hlavní panel stejně jako desktopovou aplikaci. Může to provést uživatel přetažením záložky do hlavního panelu, nebo javascriptové volání. Z důvodů stejných jako u metody window.open musí být toto volání v obslužné rutině události click.
function addWebApp() {
try {
window.external.msAddSiteMode();
} catch (ex) { }
}
window.onload = function() {
document.addEventListener('mssitemodeinstalled', function() {
// stránka byla připnuta na hlavní panel
}, false);
}
element.addEventListener('click', addWebApp,false);Připnutá stránka může využít další funkce s tím spojené. Nejprve je však třeba zjistit, jestli jejich volání nevyvolá výjimku:
function testSiteMode() {
try {
return window.external.msIsSiteMode();
} catch (ex) {
return false;
}
}Pokud chce stránka upozornit uživatele na nějakou důležitou událost, má možnost rozblikat ikonu na hlavním panelu:
window.external.msSiteModeActivate();Na hlavním panelu se zobrazí ikona velikosti 32x32. Ikona vlevo od navigačních tlačítek má velikost 24x24. Ikona v záložce a vlevo od URL má velikost 16x16. Pokud ikona webu nemá verzi velikosti 32x32, je na hlavním panelu zobrazena ikona velikosti 16x16 na bílém pozadí.



Overlay Icon
Hlavní ikonu lze překrýt další ikonou, například během časově náročného vyhledávání.
window.external.msSiteModeSetIconOverlay('search.ico');

K odstranění překryvné ikony slouží funkce:
window.external.msSiteModeClearIconOverlay();Jump List task
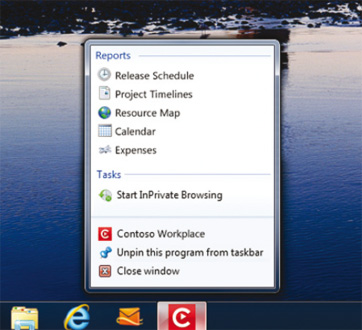
Místní nabídka ikony webu může být rozšířena o vlastní položky. Jejich počet je omezen na 20. K jejímu vytvoření slouží tři metody:
window.external.msSiteModeCreateJumplist('Poslední články');
window.external.msSiteModeAddJumpListItem('Článek', 'clanek.htm', 'icon.ico');
window.external.msSiteModeShowJumpList();
Thumbnail Button
Náhled stránky může být doplněn až o 6 tlačítek s libovolnou ikonou. Nejprve je třeba přihlásit se k odběru události, která nastane, pokud uživatel na tlačítko klikne:
document.addEventListener('msthumbnailclick', onButtonClicked, false);Následně se zaregistruje tlačítko a zavolá se pokyn k jeho zobrazení:
var myBtnId = window.external.msSiteModeAddThumbBarButton('icon.ico', 'Tool Tip');
window.external.msSiteModeShowThumbBar();A konečně obslužná rutina. Ta může vypadat nějak takto:
function onButtonClicked(e) {
switch (e.buttonID) {
case myBtnId:
// uživatel klikl na tlačítko s ikonou icon.ico
break;
}
}
Tracking Protection Lists
Jedná se o seznam stránek, jejichž obsah prohlížeč blokuje. URL, které se mají blokovat, popisují regulární výrazy. V ostatních prohlížečích se této funkci výstižně říká AdBlock. Seznam je ve formátu RSS, takže jej prohlížeč může průběžně aktualizovat. Nedělá to však častěji, než jednou za týden. K přidání seznamu filtrů slouží tato funkce:
window.external.AddInPrivateFilteringList('http://adblock.dajbych.net/tpl.xml');Internet Explorer 8
InPrivate
Takto jde zjistit, zda uživatel používá anonymní režim:
var inPrivate = window.external.InPrivateFilteringEnabled();Web Slice
Web Slice, což je jakýsi výstřižek stránky, se do panelu oblíbených položek dá přidat následovně:
window.external.AddToFavoritesBar('page.htm#slice', document.title, 'slice');Informační kanály
Internet Explorer může zobrazovat informační kanál jako název stránky v panelu oblíbených položek. Název je doplněn o počet nepřečtených zpráv. Po kliknutí na něj se zprávy zobrazí.
window.external.AddToFavoritesBar('feed.xml', document.title, 'feed');Vykreslovací režim
Internet Explorer 9 má už 4 vykreslovací režimy. Ke zjištění který z nich je použit pro aktuální stránku slouží vlastnost documentMode. Nabývá hodnot 5, 7, 8 a 9 podle čísla verze, ze které je použit její nejnovější vykreslovací režim.
Internet Explorer 7
Search Provider
Search Provider je náhrada za Windows Search Assistant. Jde o poskytovatele výsledků hledání na webu. Internet Explorer tohoto poskytovatele používá, pokud uživatel vyhledává přímo pomocí prohlížeče. Lze ho přidat voláním metody, jejíž parametr ukazuje na soubor se strojově čitelným návodem, jak má prohlížeč vyhledávač použít.
window.external.AddSearchProvider('search.xml');Activity Provider
Activity Provider, často zvaný spíše jako akcelerátor, má na starosti zpracování označeného textu. Uživatel například označí adresu a akcelerátor je schopen jí na mapě ukázat. Do prohlížeče se přidává voláním metody, která ukazuje na soubor se strojově čitelným návodem, jak má prohlížeč akcelerátor použít.
window.external.AddService('accelerator.xml');Internet Explorer 6
Vykreslovací režim
Internet Explorer má dva vykreslovací režimy – Quirks a Standards. Který z nich je právě používán objasňuje vlastnost compatMode. Nabývá hodnot BackCompact pro Quirks a CSS1Compact pro Standards režim.
Internet Explorer 4
Oblíbené položky
Zavoláním této metody lze nabádat uživatele, aby si uložil webovou stránku do oblíbených položek:
window.external.AddFavorite(location.href, document.title);