Microsoft’s next web browser will have a redesigned kernel. This is a change that has never occurred in the history of IE. The new kernel will suppress backward compatibility in favor of standards. The user should not notice anything, the developer will not have to deal with rendering modes, and the network administrator will no longer have intranet compatibility issues after upgrading the browser. Internet Explorer 7 had the same ambitions. Why didn't it work out at the time and why does Microsoft think it will work this time?
In the last part , I wrote about tools that allow you to upgrade your browser in a corporate environment while maintaining intranet compatibility. In this part, I will deal with the new core of the future browser.
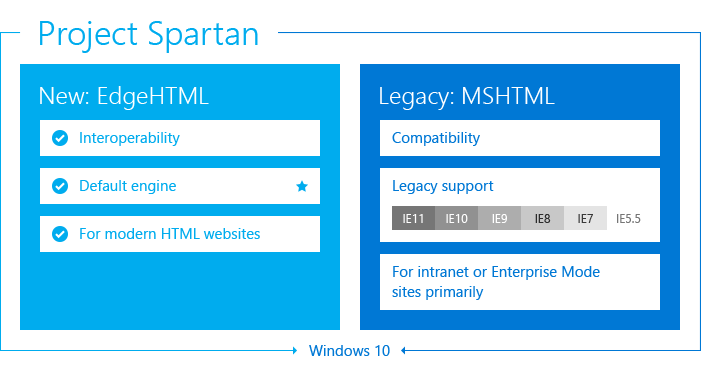
EdgeHTML
The goal of the Spartan project is to create a new web browser core to replace the current Trident. Library MSHTML.dll is obsolete and will be replaced by EdgeHTML.dll. I dealt with the causes in the first part.
 For a home user, EdgeHTML will be the only thing they will be able to use. In a corporate environment, it will be possible to force older MSHTML for certain domains from the Internet. At the same time, MSHTML will be used for the intranet.
For a home user, EdgeHTML will be the only thing they will be able to use. In a corporate environment, it will be possible to force older MSHTML for certain domains from the Internet. At the same time, MSHTML will be used for the intranet.
How are they different?
EdgeHTML differs from MSHTML much more than Blink differs from WebKit.
- First of all, EdgeHTML does not include 6 families of rendering modes. All compatible parts of the code have been removed, including Quirks modes. So the X-UA-Compatible header will not switch anything, because there is nothing to do. By removing compatible checks, the browser response has been accelerated. It will be able to innovate faster because there will be less code to take care of.
- EdgeHTML is designed for Windows 10. The same core will be on a desktop computer, tablet and phone. Previously, IE was a parallel browser branch for WP, because WP itself was a parallel Windows branch.
- EdgeHTML does not support VBScript or IE-specific JavaScript methods such as
attachEventorcurrentStyle. - EdgeHTML will support many new techniques. We currently know about HTTP/2, HSTS, HLS, DASH, CSP and ORTC. I will summarize all the news in a separate article when they are all known. There will be over 40 of them.
- EdgeHTML will be updated monthly via Windows Update. In the previous year, IE was updated several times without the changes being released as a separate new version of the browser. This way, all Windows 10 users will have the latest version of the browser.
- EdgeHTML is probably built on a different principle than the message loop used by Trident and WebKit. We will talk about it later when there is enough accurate information available.
What will it all break?
Nothing, because EdgeHTML will behave like a modern browser. With everything. This means that code branches written specifically for IE will not be executed. What was removed was mainly what the developers used to detect IE. So things like these won't work.
document.all
document.compatMode
navigator.userAgent.indexOf('MSIE') > -1This is fundamentally different from what EdgeHTML came up with in IE 7. It fixed many bugs, but at the same time, the (bad) detections for IE 6 still worked. Those who used conditional comments did not have to worry about it. But the fact is that the web is full of bugs and the erroneous detection of the browser manifested itself at the moment when IE 7 came out and not at the moment when the site was tested on IE 6.
Why didn't Microsoft use WebKit?
Because starting from the Trident core was much more advantageous. Maybe just because the developers know IE Trident very well. In addition, the idea that Chrome and Safari use WebKit is very wrong. Chrome uses Blink, which is a fork of WebKit, and Safari uses the WebKit port. Both Chrome and Safari use their own JavaScript engines, but they don't have as good ES6 support as Chakra has. So it wouldn't contribute to the unification of the website at all. On the contrary, it could slow down its development, as happened in the days of IE 6.
Is this the definitive end of versioning?
It seems so. In fact, the website has been working differently for a long time. The version number is not checked, but the support of a specific technique. But how can a particular technique be developed, repaired, or improved? It simply cannot. Backward compatibility must be maintained, and this puts relatively narrow boundaries. Nowadays, the standard is practically mothballed the moment it starts to be used on a large scale. There will be no new version of it in the future, something else will simply be invented to replace it. That’s how the web works today, and browsers have to adapt to it. And not only those, but also the manufacturers of processors in devices that run web browsers.
