We have data of a non-trivial structure in the database and we can display it to the user in several ways. Sort them or switch between categories. And on top of that, the data is quite large. Because our 3G coverage is poor, we decide to implement proxi on the client’s side.
A database provides its data using stored procedures. Stored procedures beautifully wrap the database structure with an interface. An application that accesses the database only through stored procedures does not need to know anything about the structure of the tables. Changes in the database structure can therefore be done without modifications to the application that uses the database (if they do not require modifications in the interface, the changes will still be smaller).
With LINQ, these procedures are called from C# conveniently and simply. The data obtained is only repackaged into transport classes and offered as a web service (in our case Silverlight-enabled WCF Service). Why repack into transport classes? Well, we can't push just any class through web services. The suppressible ones (read serializable) are referred to as transport and are quite specific. Just as a web service function is marked with attribute OperationContract, the transport class must be marked with attribute DataContract. Individual class properties must have the DataMember attribute and must have both a getter and a setter public. For type Enum, the individual enumerations must have the attribute EnumMember. Finally, the transport class must have a public constructor with no parameters. It is good to have these transport classes in a separate Silverlight Class Library project, which is referenced by both the Silverlight project and the web service provider.
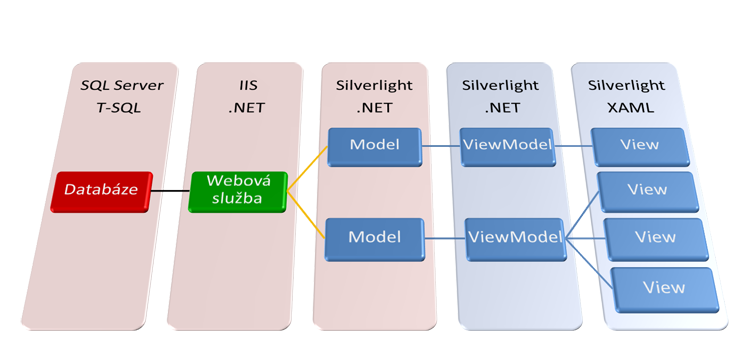
It is not necessary to divide the Silverlight application between multiple projects, but it is a good idea to separate your own application Client from the data structures of Client.Data. Client contains the layer View, Client.Data contains the layers ViewModel and Model. Let’s take a look at the individual layers.

The Binding links the control data in the View to the data in ObservableCollection<T> in the ViewModel. Allows the contents of a control to be changed automatically when the contents of this data structure change. This works both ways, so if the user changes the contents of the control, it is reflected in the data structure. Newly added or removed elements are quickly found in the event handler that this change triggers. Of course, it is also possible to use other data structures with their own controls. When using binding classes, XAML code simply declares which property of the class to insert into the control’s content. It is therefore possible to draw different properties of the ViewModel from multiple controls very comfortably.
Now let’s analyze where you can make cuts of applications using MVVM. The important section is between the Model and the ViewModel. We can connect any (test) model to the graphical interface (we create a ViewModel class with another instance of the Model class), which can contain, for example, test data stored in XML similarly on a local repository. Similarly, we can create a test graphical interface using the same Model class. There is a natural separation between XAML and logical code so that the graphical interface can be developed independently of the application’s logical code.
