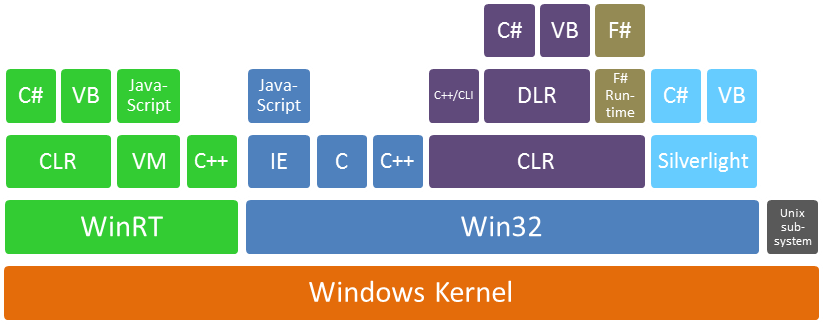
Windows 8 obsahuje nové API, Windows Runtime, které dovoluje používat HTML ke stejnému účelu jako XAML a JavaScript k totožnému záměru jako C#. Pro Aero se i nadále používá Win32, avšak pro Metro je nutné použít WinRT. Jedná se vlastně o evoluci COM. Aktivace objektu nevyžaduje záznamy v registrech a nativně podporuje reflexi, metadata, asynchronní volání a dynamické jazyky.
Výkonné procesory a displeje s malou spotřebou a pokročilé baterie dovolují stavět tablety, na kterých může běžet klasický desktopový operační systém. Protože se ale tablety ovládají spíše jako telefony, přenáší se z Windows Phone do Windows 8 styl uživatelského rozhraní známý jako Metro.
Multi touch
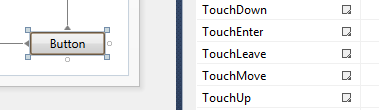
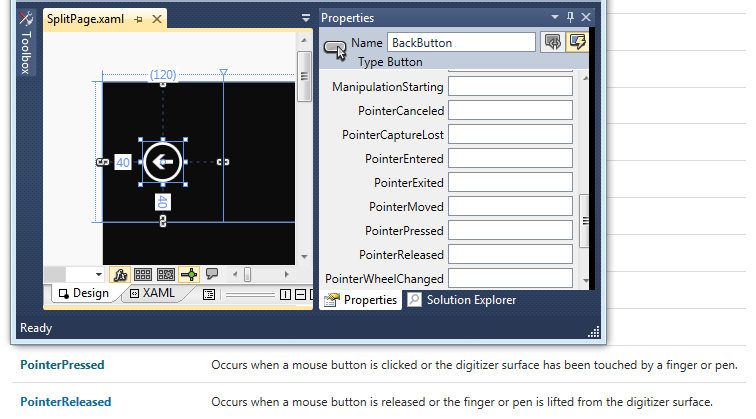
Multi touch byl poprvé na platformě Windows představen na Microsoft Surface. Běžel v něm Windows Vista a aplikace byly psané ve WPF. K ovládacímu prvku přibylo velké množství událostí souvisejících s dotyky. Ty snímala ještě infračervené kamera. Dnes se o ně stará display citlivý na dotyk. Multi touch lze tedy využívat od .NET Frameworku 4.


Metro
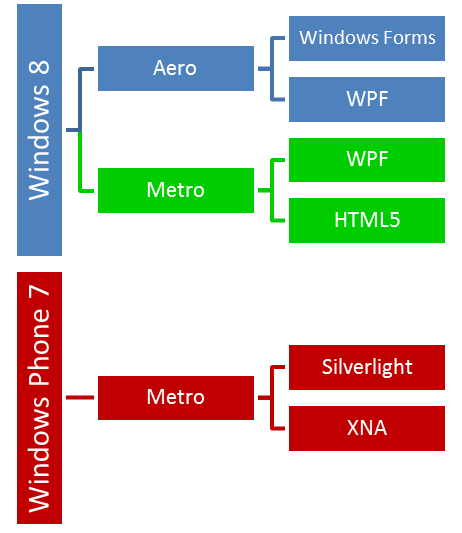
Windows 7 má Aero, Windows Phone 7 Metro a Windows 8 bude mít obojí. Ve Visual Studiu 11 přibyla další doména, pro kterou se aplikace vytváří – Windows Metro Style. Podpora pro WPF byla přepsána do nativního kódu, takže nyní mohou využívat XAML i aplikace psané v C++.

Když je uživatelské rozhraní aplikace navržené nevhodně, nastávají situace, kdy je přes sebe otevřeno mnoho oken, což je velmi nepřehledné. A protože je Metro navržené na malé displeje, přináší příjemné omezení – nelze v něm vytvářet překryvná okna, jako například MessageBox. S tím souvisí i odstranění Message Loop, které už spadá do dějin z dob Win32.
HTML5 / JavaScript
Zásadní změnou je přesunutí kódu zodpovědného za HTML5, CSS a JavaScriptu z Internet Exploreru přímo do WinRT. HTML5 tak jde používat k deklarování ovládacích prvků stejně jako XAML. Jako *Code Behind *je pak nutné použít JavaScript.

A protože je dnes v .NET světě naprostou samozřejmostí používat sestavení bez ohledu na to, v jakém jazyce jsou napsána, podporuje WinRT přímo (bez DLR) dynamické jazyky, reflexi a metadata.
async / await
Jazyk C# 5 přijde s podporou asynchronního volání metod, které však dovoluje psát kód stejně, jako kdyby bylo volání synchronní. Pokud metoda vykonávaná v UI vlákně synchronně přistupuje k souboru, který je například uložen na SkyDrive, zablokuje celou aplikaci. Vykonávání metody v jiném vlákně je špatně, protože vlákno většinu svého času stejně jen čeká a zbytečně alokuje prostředky. Odstrašujícím případem je například dialog pro otevření souboru, který pro tyto účely používá 12 vláken.

Don Syme jednou přes víkend rozšířil F# o možnost přerušit vykonávání příkazu a opět se k němu vrátit v jiném vlákně až ve chvíli, kdy je znám jeho výsledek. Volání tedy nezpůsobuje blokování vlákna a není nutné kvůli němu dělit jednu metodu na dvě. Tato funkcionalita byla po čase implementována i do C# asi třicetičlenným týmem. K tomuto přístupu k API je WinRT přizpůsobené. Kdyby se tedy dialog pro otevření souboru programoval dnes nad WinRT, nebyl by problém všechno vykonávat v UI vlákně bez jakékoli zpožděné odezvy.
