Internet Explorer obsahuje nástroje pro vývojáře, které poskytují velké množství o tom, jak prohlížeč vykresluje webové stránky. Vývojářské nástroje jsou pro vývojáře HTML5 aplikací stejně důležité, jako je ladění aplikace ve Visual Studiu pro vývojáře .NET aplikací. Ve Visual Studiu je ta důležitá klávesa F5, v Internet Exploreru je to F12. Vyvstává otázka, proč k tomuto účelu používám právě Internet Explorer. Odpověď je jednoznačná. Vývojářské nástroje v IE považuji za nejpřehlednější.
Přímá úprava CSS
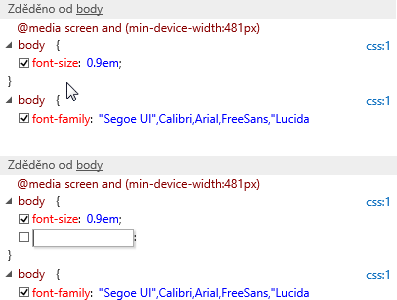
Doladění okrajů, velikosti písma nebo třeba barvy pozadí jde provádět přímo v Internet Exploreru. Tato funkce je sice přítomná už několik let, ale teď se dají snadno přidávat styly nové.

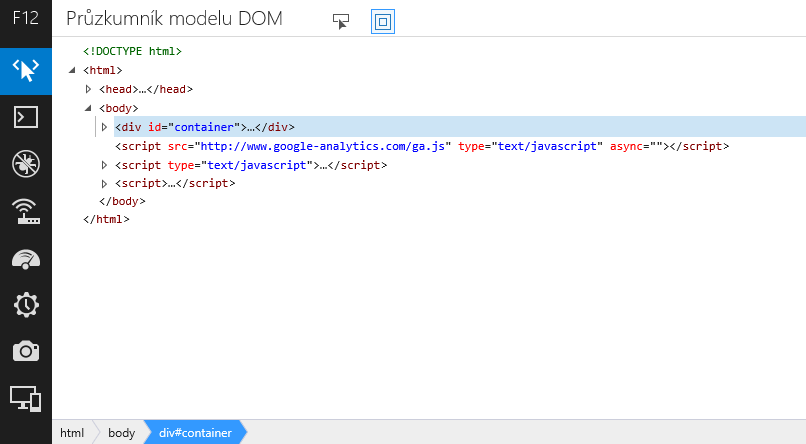
Stačí kliknout na řádek s koncem složené závorky a přidá se textové pole, do kterého jde nové pravidlo napsat.

Přehlednější výsledky měření sítě
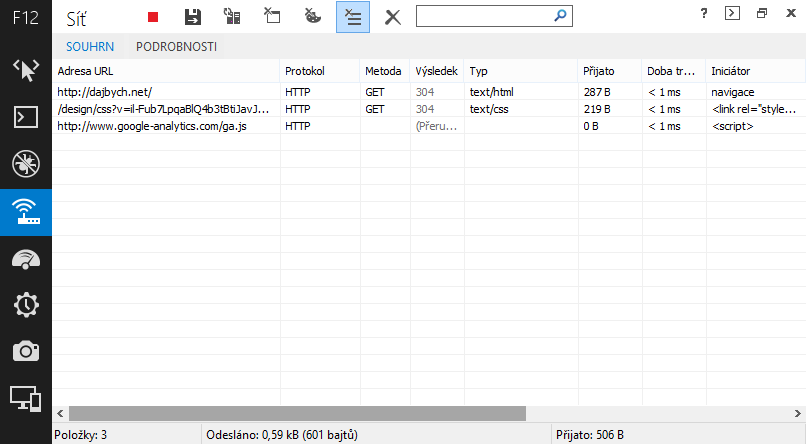
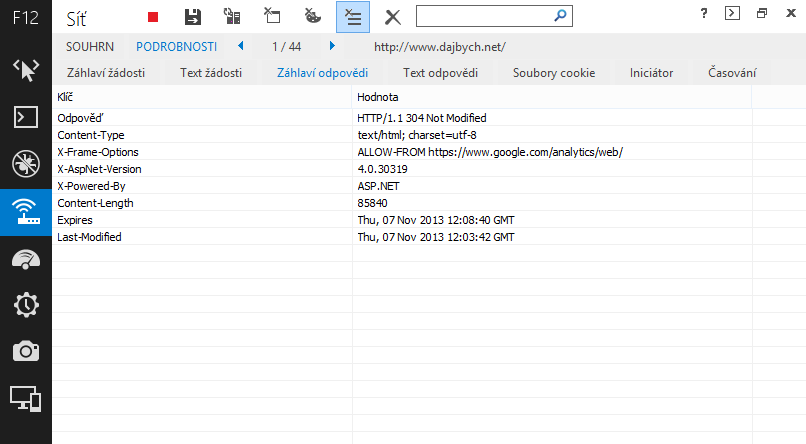
Optimalizace webu se neobejde bez měření toku v síti. Pro kontrolu kódu HTTP odpovědi, který by měl být pro první požadavek 200, pro druhý 304 a pokud možno pro žádný 500, se nejlépe hodí souhrnný přehled.


Podrobný pohled na vykreslování stránky
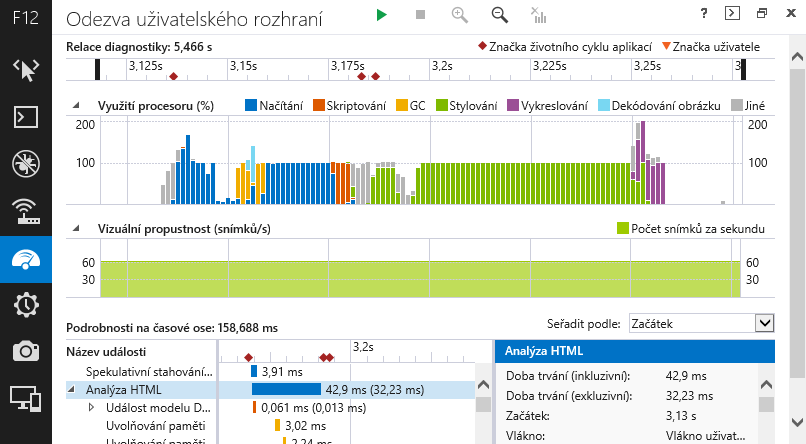
Měření odezvy uživatelského rozhraní vykreslí časovou osu, na které se dá označit výsek našeho zájmu. Podrobný sloupcový graf znázorňuje využití procesoru jednotlivými subsystémy prohlížeče. Snadno tak zjistíte, která činnost zpomaluje vaše stránky. Jestli mají například přespříliš kaskádových stylů, slouho se styluj. Pokud používají špatný JavaScript, prohlížeč stráví velké množství času skriptováním.

Měření času javascriptových metod
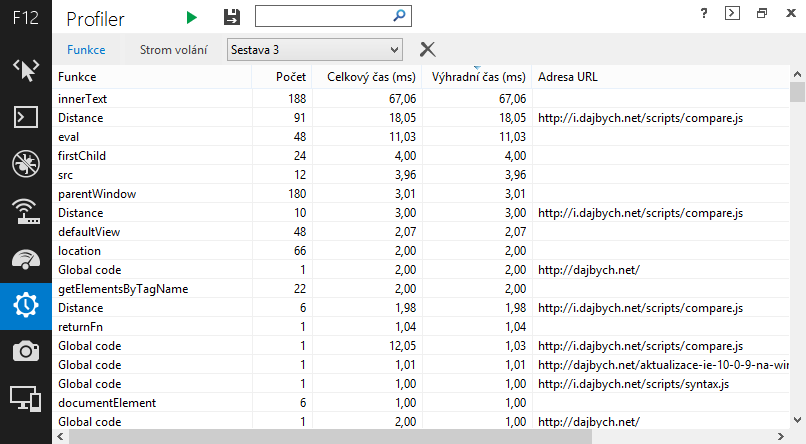
Pokud prohlížeč tráví hodně času skriptováním, dá se pomocí Profileru snadno zjistit, které části kódu trvají nejdéle. Zobrazují se jak metody DOM, kterými se manipuluje se stránkou, tak i vlastní javascriptové funkce.

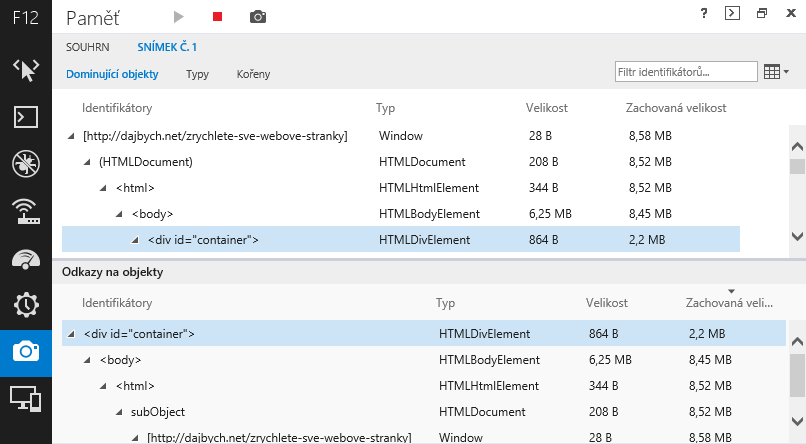
Měření spotřeby paměti
Málokterý mobil má tak velkou paměť, jako má desktopové PC vývojáře. Současný stav je spíš takový, že velikost paměti RAM vývojáře je stejná jako velikost Flash paměti v mobilu uživatele. Není proto od věci držet paměťovou náročnost pod určitou mezí. K měření velikosti paměti, kterou stránka potřebuje, nejprve musíte vytvořit snímek haldy. Ten pak můžete procházet a najít části stránky, které si ukrojily příliš velké množství paměti.