Po roce přináší Internet Explorer opět mnohá vylepšení pro vývojáře i uživatele. Jedenáctá verze bude součástí Windows 8.1. Podporuje protokol SPDY a vykreslování přes WebGL. Obsahuje vylepšené nástroje pro vývojáře. Stránka připnutá na startovací obrazovku může měnit svojí dlaždici stejně, jako nativní aplikace. Nastavení prohlížeče se synchronizuje napříč zařízeními. Internet Explorer 11 Preview je pro držitele MSDN Subscription k dispozici ke stažení.
Co je nového
Internet Explorer 11 Preview má vylepšenou kompatibilitu zastaralých webových stránek. Je opět za dalším kolem optimalizací, takže se stránky načítají rychleji. Stránky zůstávají načtené v paměti prohlížeče i po jejich opuštění, takže je navigace tlačítky zpět a vpřed mnohem rychlejší.
Platforma s hardwarovou akcelerací
2D vykreslování a 3D vykreslování je postaveno na DirectX 9, takže je velmi rychlé. Nyní je možné dělat hry pro Windows, které poběží ve webovém prohlížeči. Microsoft vnímá HTML5 jako standard a platformu pro aplikace.
Nové technologie platformy
CSS Background & Borders Level 3
Nová syntaxe a lepší pozicování obrázků na pozadí.
CSS Flexbox Layout Module
Vylepšení flexboxu. IE 10 uvedl display: -ms-flexbox, IE11 přináší display: flex.
Device Orientation Events
Události pro změny natočení zařízení. Přihlásit se je možné přes window.addEventListener("deviceorientation"), a funkce obdrží jako parametr objekt s vlastnostmi event.alpha, event.beta a event.gamma.
DOM Level 4 Mutation Observers
Vylepšení v oblasti reagování na změny DOMu.
Fullscreen API
Jedná se o nový pseudo element ::backdrop, novou pseudo třídu :fullscreen a událost fullscreenchange. Umožňují reagovat na přepnutí do režimu celé obrazovky a stylovat elementy v závislosti na tom, v jakém je prohlížeč režimu.
HTML5 Page Transition Events
Nové události, které nastávají během přechodu na jinou stránku.
Input Method Editor API
Pokud jste se někdy zajímali o to, jakým způsobem se na počítači píše Kandži, nebo jiné písmo s řádově větším počtem znaků než je počet kláves, pak je to podobné jako používání T9 na mobilním telefonu. Napíšete nějakou kombinaci a objeví se nabídka znaků. Tato logika bude implementovaná přímo do prohlížeče.
Media Source Extensions
Rozšíření elementů video a audio o možnost adaptivního streamování a rychlého posunu i v oblasti, kde video ještě není načtené. Nekupujte si novou televizi, zvažte místo toho větší monitor k PC nebo rovnou projektor.
Navigation Timing
Stránky budou moci přesně měřit čas svého načítání.
Screen Orientation API
Události pro změny natočení zařízení. Přihlásit se je možné přes window.addEventListener("orientationchange") a funkce obdrží informaci o tom, jestli je display na výšku, nebo na šířku.
SPDY
SPDY je vylepšení protokolu HTTP, které zvyšuje jeho rychlost zhruba o 40 %. Z něho vychází HTTP 2.0, na jehož standardizaci pracuje IETF. SPDY udržuje jen jedno spojení mezi klientem a serverem. Jednotlivé požadavky mají priority a jsou přenášeny multiplexováním jedním soketem. Komprimují se i HTTP hlavičky a vše se odehrává nad TLS.
Tracking Preferences Expression
Pokud si stránka přeje sledovat uživatele, musí to nejprve v prohlížeči povolit.
Web Cryptography API
Jedná se o JavaScriptové API pro provádění základních kryptografických operací. Na ty jsou instrukce přímo v procesoru, takže se jedná o zcela zásadní vylepšení výkonu. Je proto dobrý nápad nechat výpočetně náročné úkoly na procesoru, který má navržené obvody přímo pro ně.
WebGL
WebGL přináší možnost vykreslování 3D grafiky. Části kódu stránky se přes DirectX 9 vykonávají na GPU, takže je rychlost srovnatelná s nativní aplikací. Tato technologie spolu s WebSocket umožňuje vývoj her pro webové prohlížeče.
Web Video Text Tracks Format
Jedná se o titulky k videu.
XMLHttpRequest Level 3
Vyměňování informací se serverem na pozadí doznalo určitých změn, ale zatím nemám k dispozici přesné informace o tom, jaké to jsou.
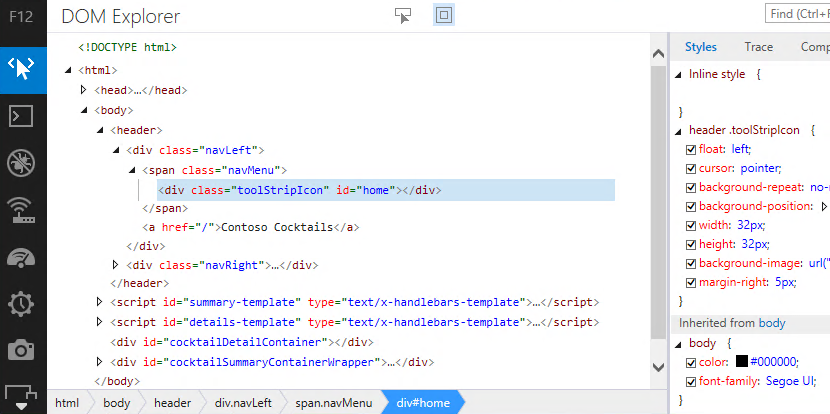
Nástroje pro vývojáře
Nástroje pro vývojáře, které se skrývají pod klávesou F12, byly úplně přepracovány. Zmizelo tlačítko Aktualizovat a breakpointy v JavaScriptu fungují ihned bez nutnosti restartu skriptu.

Rozhraní je přehlednější a názvy CSS vlastností podporují intelli sence. Je možné prohledávat samostatně styly.

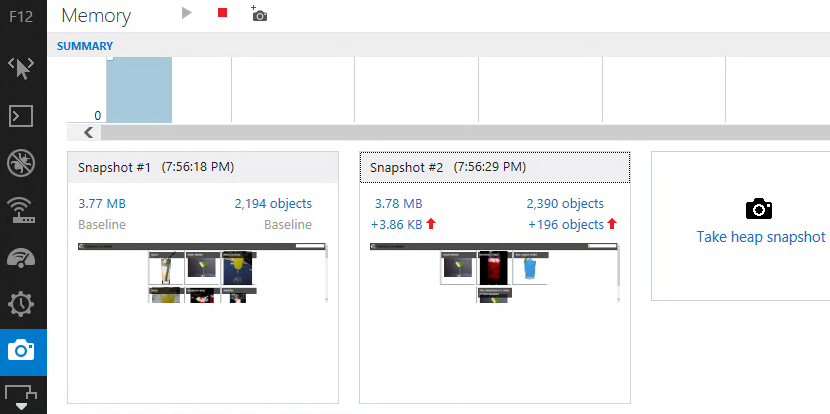
Nově je k dispozici také profilování paměti a příjemná je i možnost zachycení paměťové haldy stránky v různých časech jejího načítání.
